WordPress 関連記事を自動表示させるwordpress related postsの設定
プラグインwordpress related posts

ブログページの記事の下(設定次第で好きな場所にできます)に関連記事が自動で表示されるように設定しました。

「wordpress related posts」このプラグインは設定がシンプルな上、cssカスタマイズがダッシュボードから行えるので便利です。
1:WordPress管理画面のプラグインから「新規追加」を選択
wordpress related posts インストールし、有効化
2:WordPress管理画面の設定から 「WordPress Related Posts」を選択
3:Home Setting
「Related Posts Title」の入力欄に「関連記事はこちら」と入力。好きなタイトルでOK
「Number of Posts」の入力欄に表示したい関連記事数を選択
4:Advanced settingsの横の▽をクリック
「Enable Themes」はチェックを入れたままでOK
「Layout」は関連記事の画像の幅やレイアウトを選択することができます。
「Customize」 Enable custom CSS にチェツクで、CSSが設定できるように→6へ
5:Other Settings の下にあるチェックボックスを入れることで以下の設定ができます
・「Exclude these Categories:」は除外するカテゴリーを選択
・Auto Insert Related Posts 関連記事を自動的に記事の下に挿入するようになります。
チェックを外すと、好きな場所に関連記事を表示可能
PHPソースをコピーして表示させたいところにペースト
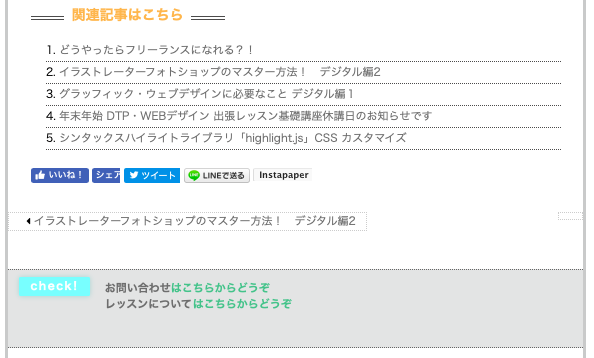
6:デザインをカスタマイズしてみました。タイトルや、各ul,li をCSS、アークアップ
↓ ↓ ↓
.related_post_title {
}
ul.related_post {
}
ul.related_post li {
}
ul.related_post li a {
}
ul.related_post li img {
}
タイトルはカラーやフォントサイズが反映されないようです。メディアクエリは問題なかったですが、ベンダープレフィックスはエラーが出て403ページが表示されました。
.related_post_title {
margin-top: 3em;
text-align: left;
position: relative;
display: inline-block;
padding: 0 55px;
font-size: 1.8em;
color: aqua;
}
@media (max-width: 767px) {
.related_post_title {
margin-top: 2em;
}
}
.related_post_title:before, .related_post_title:after {
content: '';
position: absolute;
top: 50%;
display: inline-block;
width: 45px;
height: 2px;
border-top: solid 1px #4C4B4B;
border-bottom: solid 1px #4C4B4B;
}
.related_post_title:before {
left:0;
}
.related_post_title:after {
right: 0;
}
ul.related_post {
list-style-type: decimal;
font-size: 0.9em;
line-height: 2em;
margin-bottom: 1em;
}
ul.related_post li {
border-bottom: dotted 1px #4C4B4B;
}